That's a cool looking button. So credit where credit's due - enzudesign is a talented artist. I wanted to try create something similar in Silverlight that would work as a button, following the same kind of process that I used for the Radio Button I did recently. This one has a LOT more content to it. My first attempt at it required 14 ellipses; 11 of those requiring a blur effect. It also meant containing those ellipses in about 18 proportional columns and rows. It looked nice, but performed poorly. I suspect all those blurs were chewing through a lot of CPU. I don't know how much CPU effort it takes to update those proportional values into real values when the whole thing is animating, but I'm guessing it contributed to the poor performance. This is what it looked like with and without the blur effects:
The blur gives the chrome surrounding ring a rounder appearance, and makes the black look more "rubbery". In comparison, the image without the blur looks stark. I guess this is quite subjective, but to my eyes, the blurred button looks nicer. But it's performance is terrible. I turned it into a button template and the transitions from Normal to MouseOver were not smooth at all. I've included a (collapsed) copy of the above design in the download. So it looked great but it had to lose some detail.
The result, after trimming it down, is embedded below, but I wanted to do more with it than just use it as a button. It occurred to me that this design would make a nice border for a panel; cut it into quarters and you have the corners. All it would need is filling in some horizontal and vertical banding to join the corners. "All it would need" actually turned out to be somewhat fiddly, but before I bore you with the details, the effect I was after needed to have two features:
- The button itself would scale nicely, keeping proportion where it needed to
- The transition from round orb to rounded panel should be as seamless as possible.
Here is what the "finished" product looks like (download link at the bottom of the post):
The button now consists of only 10 ellipses; 4 of those with blur effects. I won't go through the whole process of compositing the button since that was covered here. But I will quickly cover the process I used of turning an ellipse into a rounded panel.
Setting up the Panel Grid and Corners
I wanted a panel where the corners stay the same and, as the panel grows or shrinks, the "filler" between the corners would expand or contract to fill the gap. The first thing to do was to work out how to get just the appropriate part of each corner to show. I played around with a few options such as using a clipping path, an opacity mask, or using the Path | Subtract tool to convert the ellipses into just the quarter that was needed. These approaches all had their own problems: I don't like clipping paths because they are high-maintenance to animate in storyboards; the Opacity Mask has similar problems since it essentially just a brush that covers the whole object; using the Path | Subtract tool gave the right shape, but the blur effects and the gradients were now applied to just that quarter and proved too fiddly to work with. This was compounded by the fact that the button is not symmetrical across all four quarters.
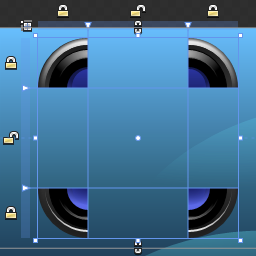
In the end I discovered that if I confined the whole thing into a grid cell, but sized it so that it was twice as wide and twice as high as the cell, then the Grid automatically clipped out everything except the bit that fitted in the cell. So the here is what the containing grid looks like with the four corners in place:
The first and last columns, and the first and last rows, are each set to a fixed width/height (in this case 50 pixels). The middle columns and rows have their width/height set to "1*" to take up all the gap between the fixed rows and columns. Each corner has an entire copy of the "button" shapes sized to 100x100 pixels, and has it's horizontal/vertical alignment set to the appropriate values for each corner.
Although this provides the corners that I need, I'm not entirely happy with this approach because I can't easily animate the column width and height of the corner cells if I want the radius of the corners to change. In the embedded Silverlight app above, it is the button itself that is changing radius - not the panel grid. I would like to come back and address this at a later date to work out how to achieve this more easily. I have in mind that creating a custom control with template parts for the corners and horizontal fills would work - I'll have to experiment when I get the time.
The Fillers
 The next stage was to create the fills between the corners and in the middle. For the top and bottom fills, this was achieved by copying the whole button structure, changing the ellipses into rectangles, and removing the columns from the containing grid to make the shapes span the whole grid. I had to change into the XAML view to change the ellipse tags to rectangle tags.
The next stage was to create the fills between the corners and in the middle. For the top and bottom fills, this was achieved by copying the whole button structure, changing the ellipses into rectangles, and removing the columns from the containing grid to make the shapes span the whole grid. I had to change into the XAML view to change the ellipse tags to rectangle tags.The resulting grid is sized the same as the corner shapes (100 pixels high) and restricted to the middle top grid cell to clip out the bottom half.
The same result is copied and pasted for the bottom fill and placed in the middle bottom cell.
The vertical fills are done essentially the same except there were a couple of areas that were a bit trickier because the button is asymmetrical vertically. I was able to remove a few of the shapes for the vertical fill because it's mostly just black between the chrome ring and the blue orb center. The trickiest part was the center blue part of the orb. The bit that goes from the the left side of the blue center to the right side of the blue center. For the other rectangles I just tweaked the existing gradients, but for the center rectangle I created the gradient from scratch using the color picker tool to get a selection of colors across the width of it.
The last part of the grid was straight forward, it is just a rectangle with a solid color fill. It stretches horizontally and vertically to fill the middle space.
The only other thing to point out is that I had to set the margins of the horizontal and vertical fill edges that met the corners to -3 so that there was no obvious seam. If you look hard you can still make out where the parts meet, but I don't think you would notice them unless you were specifically looking for them.
The Animation
The animation is somewhat of a cheat. It looks like the button shrinks, and then expands into a panel containing the buttons. There is actually two groups of controls here: the button is shrinking down in size, but then it's opacity animates to 0 to reveal the panel behind it (in exactly the same location). It is then the panel that grows to reveal the fillers, and then displays the buttons inside it. The whole process is reversed when the panel is closed.
I really like the end result, but I would like to come back and revisit this later to make the whole thing easier to replicate with a different design.
Download, including source, from here.


Hey,
ReplyDeleteNice work with the orb!
I'm working with VS 2010 beta2,
Silverlight 4 Beta
expression blend Preview for .NET 4
In expression blend i added a new item, and selected your MainPage.XAML. I then copied the usercontrol to one of my pages. It gave an error: the property 'content' on the type 'UserControl' does not exist in the XML NameSpace "http://schemas.microsoft.com/winfx/2006/xaml/presentation".
I hope you can help me on this error.
Thanks
Anonymous, I don't have Silverlight 4 Beta installed, but have you tried copying the button in the design view? You should be able to select it in the object tree and copy it, then paste it onto your own page in design view.
ReplyDeleteThats what I did,
ReplyDeleteat first it gave me an error that the static resource "hidepanel" was not found, so had to copy the code into the XAML under resource dictionary. But afterwards i had the error as mentioned above
VS 2010 gives a second error:
ReplyDeletethe 'UserControl' does not support direct content.
To copy and paste the button you will first need to add references in your project to the System.Windows.Interactivity and the Microsoft.Expression.Interactions assemblies, but I'm guessing you've already done that since you aren't mentioning namespace errors.
ReplyDeleteThe copy/paste should then work in the Design View with no problems at all for the button since that is just a style. However the panel animation may be a little more complicated.
The "hidepanel" static resource is a storyboard that the buttons inside the panel launch via the ControlStoryboardBehavior. So if you copy and paste the XAML, either remove the references on the buttons to the storyboards, or copy over the storyboards too.
The "UserControl does not support direct content" error sounds like you may have pasted into the wrong section.
Although, I don't have VS2010 either so I don't know if I can help you there.
ReplyDeleteHi phil, it very nice.
ReplyDeletespam-dev
Hi Phil ,
ReplyDeleteI am Sofian from Indonesia.
I am very interesting with your dynamic button here.
Can I use it on my application ?
Thanks in advance.
Best regards ,
Sofian
Hi Sofian, sure - go ahead.
ReplyDelete